Nginxをインストールしてみた。
Nginxを始めよう

- Nginxとは何かを知る
- 実際にインストールする
- 簡単なwebサイトを表示させる
をやっていきます。
Nginxとは何か
まずはNginxとはなんぞやというのを学んでいきます。
参考資料
理解の為に参考になった資料です。
最後のやつ結構わかりやすいです。Apacheってやつ(知らない)の進化系らしいですよ。
僕の理解
- エンジンエックスと読む
- ロシアのIgor Sysoevって方が作った
- オープンソースの無料で使えるソフトウェア
- 軽い
- インターネットを使う人が増え、同時に大量の処理をする必要が出てきた。それを解決する
- サーバーに仕事を振り分け流のが得意なサーバーが作れる
- 静的ページ専用で静的ページを高速配信出来る
- 動的ページ使えないが動的ページが使えるサーバーと連携させることが出来る
簡単なwebページも表示出来る交通整理マンかな?

Railsに何の関係があるの?
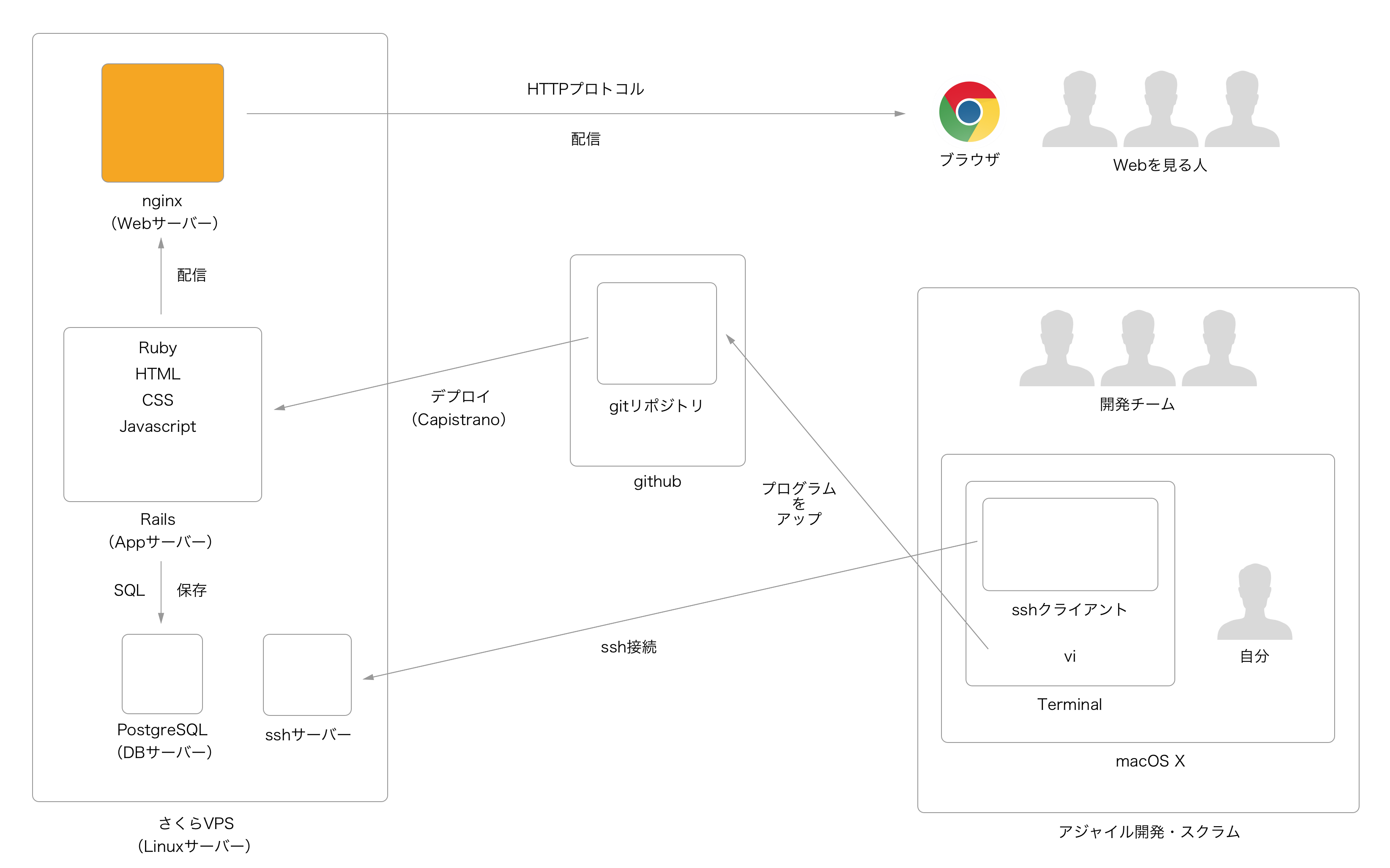
僕のメンターであるフィヨルドブートキャンプのkomagataさんが作った図によるとこんな感じらしいです。
webを見る人が直接目にするページであり、Railsとかで生成されたhtmlやcssを表示させるところって感じ
Nginxのインストール
大体解ったのでインストールしていきます。
こちらの通りにdeibanを入れたサーバーにコマンドを入力して色々アップデートして最新版をインストール
躓き
signingをsingingにしてしまった 歌うのかな?
viの入力モードで
- 上を押すとA、右を押すとC、下を押すとB、左を押すとDが出てしまう
- エンターで改行出来ない
- deleteボタンで直前の行の削除が出来ない
など問題多発してしまいました。 aptをアップデートしてvim をインストールし直すも変わらず
どういうこっちゃ?
vimを全然使いこなせていないのでvim周りのことをまとめた記事を作って復習したいと思います。
解決しました↓
Nginxのセットアップ
インストール出来たっぽいのでセットアップに進んで行きます
NginxのディレクトリやらファイルやらをいじってHTMLファイルを作りブラウザで表示してみるのが目標
この記事を参考に進めました。
言われるがままにさくらVPSのアドレスをブラウザにコピペしてみる

おー、表示されとる。ちゃんとNginxがダウンロード出来てるみたいですね。
webページを表示させてみる
最後に自作のページを表示出来るか試してみましょう。
設定ファイル/etc/nginx/nginx.confを見てみると、次のような行がある。
include /etc/nginx/sites-enabled/*;この行で/etc/nginx/sites-enabled/defaultを読んでいるので、そちらを見ると、
root /usr/share/nginx/www;とあるので、wwwディレクトリ以下にhtmlファイルを置けば良いことが分かる。
とあるので
sudo vi /etc/nginx/sites-enabled/default
で見たみたんですが

なんか違う
root /usr/share/nginx/www;では無くroot /var/www/html;と書いてあるのでhtmlディレクトリ以下にhtmlファイルを置けば良いってことみたいですね。
という訳で
/var/www/html
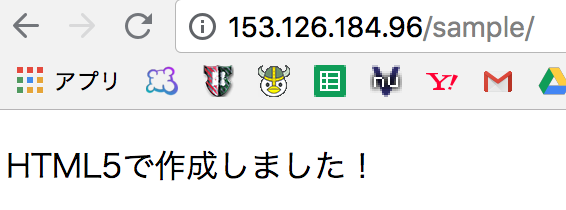
にsampleという名前のディレクトリを作り、その中にindex.htmlを作って拾ってきたHTMLのサンプルコードを貼り付けました。

静的webページを表示する事が出来ました!
やったぜ
以上ですー